O un solo bottone che cambia funzione a seconda che l'Alarm sia innescato o disinnescato, o due bottoni dei quali l'uno si disabilita e l'altro si abilita a seconda dello status.
Proviamo con questa seconda possibilità...
Iniziamo a studiare l'XML...
Inserirei un Layout orizzontale con i due tasti...
Vado a guardare quello che ho già fatto con TimeManager e mi ritrovo un elemento molto importante per dare un certo "formato" al Layout:
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="@drawable/shap"
android:orientation="horizontal" >
Visto questo, vado a rivedermi la forma shap.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp" />
<stroke android:width="2px"
android:color="#000" />
</shape>
Vista questa, cerco di riprodurre una nuova forma...Cliccando sulla cartella drawable, e poi new -> android XML file -> shape ottengo questo:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
</shape>
da riempire adesso con ciò che più mi aggrada.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<stroke android:width="5dp"
android:color="#5f5" />
</shape>
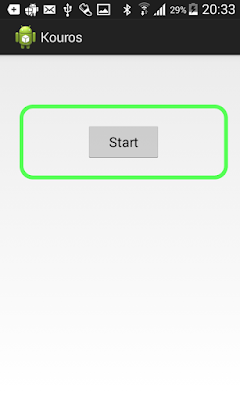
E vediamo cosa ne esce impostando questa shape come background di un RelativeLayout...
Perfetto!
E' bene che mi faccia un po' di esperienza con le forme.
Ora, però, meglio metterci il classico rettangolo arrotondato, non prima però di aver provato a metterci dentro l'ovale un Button.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.kouros.MainActivity" >
<RelativeLayout
android:id="@+id/pulsantiera"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_marginTop="50dp"
android:layout_marginLeft="10dp"
android:background="@drawable/forma" >
<Button
android:id="@+id/bttStart"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Start" />
</RelativeLayout>
</RelativeLayout>
Ecco:
Questa veste grafica potrebbe essere buona per una soluzione a un solo pulsante dell'innesco e della cancellazione dell'Alarm.
Se invece di "oval" metto "rectangle" ottengo un rettangolo.
In questo caso posso agire sugli angoli inserendo il tag corners.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:topLeftRadius="15dp"
android:topRightRadius="15dp"
android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"/>
<stroke android:width="5dp"
android:color="#5f5" />
</shape>
Proviamo...


Nessun commento:
Posta un commento