Che cosa è precisamente un form?
Vediamo...
Raccoglie elementi per l'input dell'utente.
Cerchiamo di farne uno.
<html>
<head>
<script>
function apri(){
}
</script>
</head>
<body onClick=apri()>
<form>
Nome: <input type="text" name="nome" /><br />
Cognome: <input type="text" name="cognome" />
</form>
</body>
</html>
(ho deciso di imparare a usare la notazione più corretta...)Ecco:
E ora l'input password:
<html>
<head>
<script>
function apri(){
}
</script>
</head>
<body onClick=apri()>
<form>
Nome: <input type="text" name="nome" /><br />
Cognome: <input type="text" name="cognome" /><br />
Password: <input type="password" name="password">
</form>
</body>
</html>
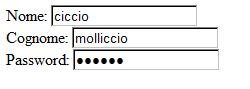
Ecco il risultato:
La differenza è che ciò che viene digitato in un input di tipo password non viene visualizzato in lettere ma in pallini...
Ora vediamo gli input in forma di caselle da barrare.
Per prima cosa i radio buttons
<html>
<head>
<script>
function apri(){
}
</script>
</head>
<body onClick=apri()>
<form>
<input type="radio" name="sesso" value="m">Maschio<br />
<input type="radio" name="sesso" value="f">Femmina
</form>
</body>
</html>
Risultato:
Ora provo a mettere due "sistemi" di radio buttons. L'attributo name dev'essere quello che identifica il "sistema".
<html>
<head>
<script>
function apri(){
}
</script>
</head>
<body onClick=apri()>
<form>
<input type="radio" name="sesso" value="m">Maschio<br />
<input type="radio" name="sesso" value="f">Femmina
<br /><br />
<input type="radio" name="nazionalita" value="italiano">Italiano<br />
<input type="radio" name="nazionalita" value="francese">Francese<br />
<input type="radio" name="nazionalita" value="inglese">Inglese
</form>
</body>
</html>
Risultato:
...e le checkboxes
<html>
<head>
<script>
function apri(){
}
</script>
</head>
<body onClick=apri()>
<form>
<input type="checkbox" name="caratteri" value="bello">Bello<br />
<input type="checkbox" name="caratteri" value="buono">Buono<br />
<input type="checkbox" name="caratteri" value="alto">Alto
</form>
</body>
</html>
Ecco, queste, diversamente dai radio buttons, non si escludono a vicenda, permettendo risposte multiple.
Risultato:





Nessun commento:
Posta un commento